typescript-tips
 Cory House (@housecor) - October 16, 2022 at 9:29 PM
Cory House (@housecor) - October 16, 2022 at 9:29 PM
TypeScript tip:
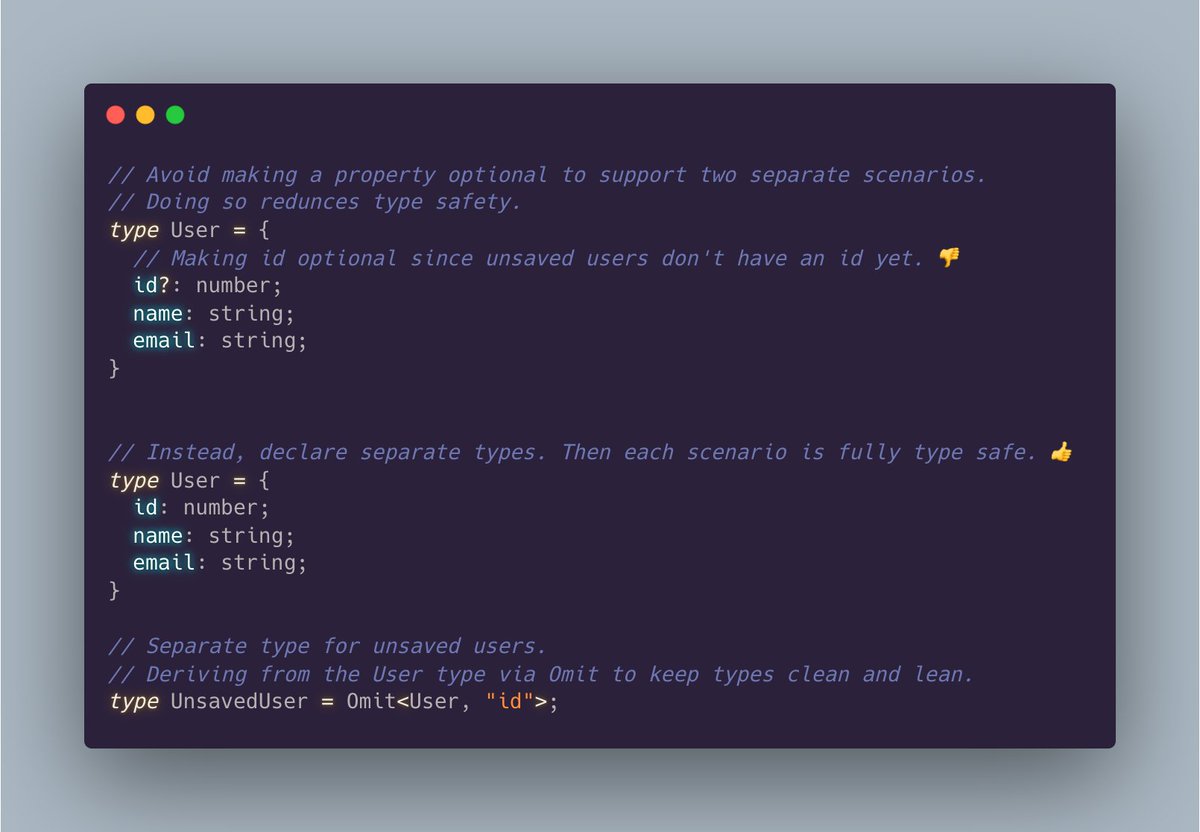
Avoid making a property optional when the property isn’t valid in a certain case.
Instead, declare 2 separate types, and use Omit to avoid copy/paste.
Example: Many objects lack an id until they’re saved. So declare a separate “Unsaved” type.
#typescript pic.twitter.com/Wzzx3DtYEE